Komponentenbasierte UX (User Experience) für Angular-Apps
Wir unterstützen Projektteams in der UX-UI-Design Phase als Schnittstelle zwischen Produkt Management, Kunden, Design Agenturen und Entwicklern. Dabei verfolgen wir dieses Ansatz, um schnell positives Nutzererlebnis (+UX) zu erreichen.
UX/UI-Webinare & -Recordings
Regelmäßig halten unsere Experten kostenlose Webinare. Alle Recordings vergangener Webinare sowie die Anmeldungen zu den kommende Terminen zum Thema UX und UI, finden Sie hier:
Hallo, Angular Developer!
Du hast ein Auge für UX und willst mit echten Experten arbeiten?
Du bist auch der Meinung, dass Frontend-Entwicklung mehr ist als nur „Klickibunti“ und denkst in Design-System-basierenden Komponenten? Dann sollten wir uns vielleicht kennenlernen 🙂
Erfahre hier mehr über uns, das Team und was Dich bei uns erwartet,
Artikel zu zum Thema UX & UI
Hier finden Sie unsere Fachartikel rund um das Thema User Experience und User Interface.


View Transition API Integration in Angular—a brave new world (Part 1)


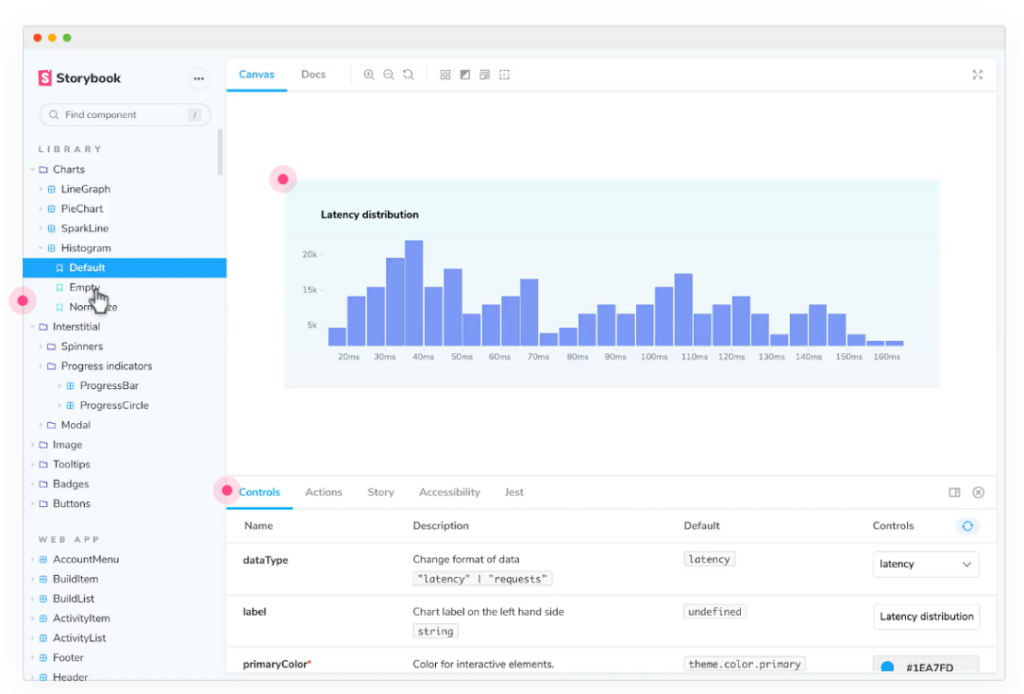
Visual Testing Of Angular Components With Storybook & Chromatic


Adobe XD, Storybook & Angular In Action – From Paper Sketch To A Running Application


Creating Expressive Toast Components With Angular Animations


Architekturlösung für die Integration von Angular und BayblonJS – Demo und Integrationsbeispiele
Wann, wie und warum, UX und UI?
Warum spielt das User Interface eine wichtige Rolle?
Mit User Interface (UI) stellen wir den Anwendern hierarchische Informationsarchitekturen und Interaktionen bereit. Es ist das erste was der Anwender sieht. Mit gutem User Interface erreichen wir Akzeptanz bei den Anwendern. Der Markt ist voll mit Anwendungen, die modernen und benutzerfreundlichen UIs anbieten, an die sich die Anwender gewöhnt haben. Es ist wichtig sich frühzeitig um UX und sich daraus ergebenen UI Gedanken zu machen, damit auch die eigene Anwendung Akzeptanz bei den Anwender findet.”
Wie verbessere ich die User Experience meiner Angular Anwendung?
Es gibt viele Wege. Einer ist die Visualisierung der unterschiedlichen Komponenten-Zuständen wie z.B. Enabled, Hover, Active, Disabled. Das hilft dem Anwender bei der Interaktion mit der Anwendung. Ein weiterer Punkt ist Motion Design. Da geht es z.B. um die Verwendung von Animationen. Wenn sich die Anwendung z.B. durch Navigation oder Interaktionen verändert, dann sollte man die Übergänge von einem Zustand zum anderen Zustand mit Animationen begleiten. Somit nimmt man den Anwender an die Hand hilft ihm die Veränderung in der Oberfläche besser zu verstehen.
Unsere UX/UI-Spezialisten
Wie sieht ein UX/UI-Projektprozess aus?
Schritt 1:
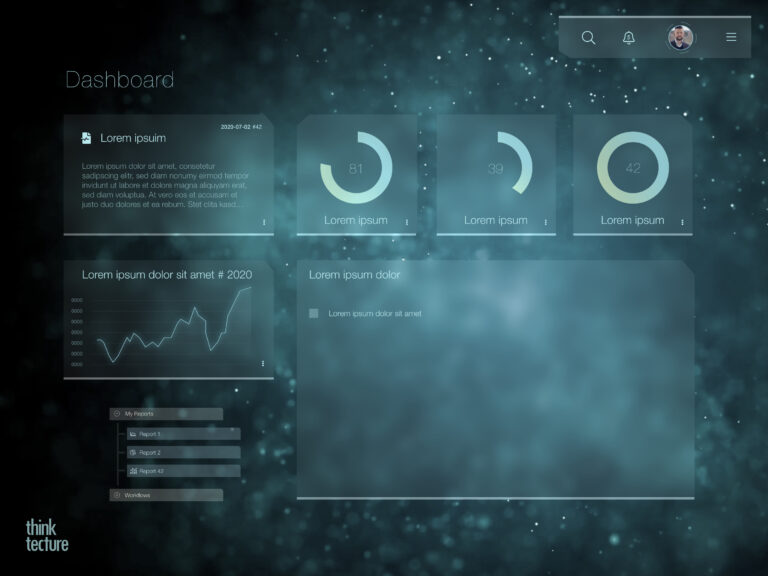
In jedem Projekt werden die Informationen und Interaktionen für die User analysiert, definiert und strukturiert. Wir unterstützen das Projektteam in dieser frühen UX-UI-Design Projektphase durch die schnelle Erstellung von interaktive Prototypen in Adobe XD.

Schritt 2:
Im 2. Schritt schneiden wir die Informationen und Interaktionen so zu, dass wiederverwendbare Komponenten entstehen. Diese werden anschließend mit unterschiedlichen Zuständen entworfen. Als Basis dient ein bestehendes Design Systems wie z.B. Material Design oder ein selbst entwickeltes. Dadurch kann das Team das User Interface sehr früh in dem Projekt erleben und iteraktiv verfeinern. Beim Schneiden der Oberfläche nach Komponenten teilen wir diese nach 2 Arten auf. Den Smart Components und Presentational Components. Presentational Components sind visuelle Komponenten.

Schritt 3:
Im 3. Schritt helfen wir dem Projektteam das Design System in die Web Anwendung zu übertragen und die Presentational Components mit Storybook (Komponenten Katalog) isoliert nach den zuvor erstellen Vorlagen in Angular zu entwickeln, so dass auch hier sehr früh das Nutzererlebnis auf den echten Komponenten validiert werden kann.

Schritt 4:
Im letzten Schritt werden die in Storybook entwickelten Angular-Feature-Module zusammen gebracht und die Anwendung bereitgestellt.

So können wir Sie mit der UX/UI in Ihrem Projekt unterstützen
Unsere Experten sprechen regelmäßig auf Events oder halten Interviews zu ihren Spezialgebieten. Hier finden Sie Veröffentlichungen zum Thema UX & UI.
Workshops mit unseren Experten, die schnelle Antworten auf Ihre technischen Projektherausforderungen liefern.
Architekturberatung mit Fokus auf ein wartbares, skalierbares und sicheres Grundgerüst für Ihr Projekt.
Softwarearchitektur-Reviews, um Probleme zu identifizieren und passende Lösungen zu finden.
Evaluierung und Beratung, speziell zugeschnitten auf die Anforderungen Ihres Projekts.
Coaching Ihrer Entwickler und Architekten. Onsite oder offsite, per E-Mail, Videokonferenz oder über Screensharing.
Gemeinsame Entwicklung von Proof-of-Concepts und Prototypen mit unseren Experten in interaktiven Projekt-Sessions.