Artikelserie
- Echtzeitkommunikation in Action
- Absicherung der Echtzeitkommunikation ⬅
- Mehr Sicherheit bei Tokens
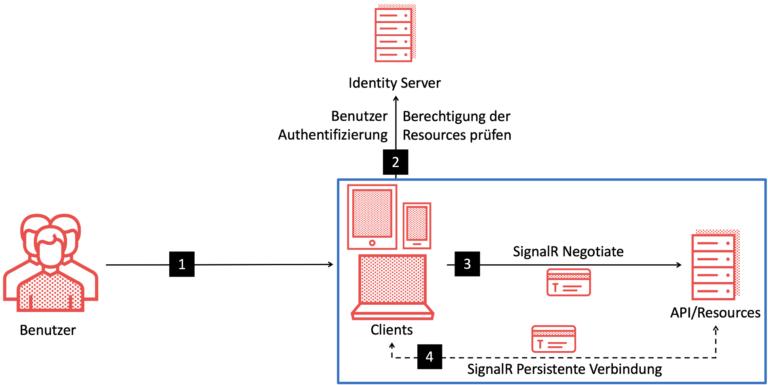
Nun betrachten wir die Absicherung der SignalR-Verbindung zwischen dem Server und dem Client, unserer Demoanwendung, näher.

In unserer Beispielanwendung wird zur Authentifizierung ein IdentityServer genutzt, bei dem sich der Client authentifizieren kann. Um sich auch autorisieren zu können, können im IdentityServer Scope Policies erstellt und Nutzern zugewiesen. Dies ermöglicht, Nutzern spezifische Rechte zu vergeben und den Client durch den Berechtigungstoken zu autorisieren. Gemäß dem OIDC Authorization Code Flow erhält der Client vom IdentityServer einen Bearer Token. In diesem Artikel beschreibe ich, wie wir mithilfe eines Bearer Tokens die SignalR-Verbindung authentifizieren können. Wie das Token erstellt wird und wie der Authorization Code Flow implementiert wird, ist nicht bestandteil dieses Artikels. Genaure Informationen zur Implementierung des Flows finden sich in der genutzten Bibliothek angular-oauth2-oidc.
Den gesamten Source Code findet ihr in diesem GitHub Repository.
Server
Im Falle von klassischen Web-APIs werden Bearer Token genutzt, die im HTTP-Header mit gesendet werden. Dies ist jedoch bei einer Verbindung mit SignalR nicht so einfach. Das WebSocket-Protokoll unterstützt im Browser keine HTTP-Header und kann somit auch keinen Bearer Token mit senden. Um dies zu lösen, wird eine benutzerdefinierte Middleware in unserem Server hinzugefügt. Diese Middleware soll es ermöglichen, Aufrufe des Hubs zu authentifizieren. Hier zu passen wir die Startup.cs weiter an.
In der Methode AddJwtBearer werden alle Konfigurationen festgelegt, die für die Authentifizierung und Autorisierung der Server-API notwendig sind. Um den Token zu erhalten und dem Kontext des Request hinzuzufügen, wird das Event OnMessageReceived reagiert und geprüft, ob folgende zwei Dinge erfüllt sind:
- Handelt es sich um eine Anfrage an einen Hub?
- Besitzt der Request den notwendigen Query-Parameter
access_token?
Sind diese Bedingungen erfüllt, wird der Token dem Request hinzugefügt.
services.AddAuthentication(IdentityServerAuthenticationDefaults.AuthenticationScheme)
.AddJwtBearer("Bearer", options =>
{
options.Authority = "http://localhost:5000";
options.RequireHttpsMetadata = false;
options.Audience = "signalr-api";
options.Events = new JwtBearerEvents
{
OnMessageReceived = context =>
{
var accessToken = context.Request.Query["access_token"];
// If the request is for our hub...
var path = context.HttpContext.Request.Path;
if (!string.IsNullOrEmpty(accessToken) &&
(path.StartsWithSegments("/tictactoe")))
{
// Read the token out of the query string
context.Token = accessToken;
}
return Task.CompletedTask;
}
};
})
Um den Hub nicht mehr jedem Aufrufer zugänglich zu machen, wird das Attribut Authorize über der Klasse hinzugefügt. Dies muss nicht zwingend der Klasse hinzugefügt werden, sondern kann auch nur bei einzelnen Methoden erfolgen.
[Authorize]
public class GamesHub : Hub
{
// ...
}
Da auf der Seite des Servers alles vorbereitet ist, muss der Client angepasst werden. Denn, sollte der Client im aktuellen Zustand versuchen eine Verbindung mit dem Hub aufzubauen, bekommt dieser einen HTTP-Status 401 Not Authorized als Antwort. Dieser Status gibt Auskunft darüber, dass der Client nicht berechtigt ist, die Verbindung mit dem Hub aufzubauen.
Client
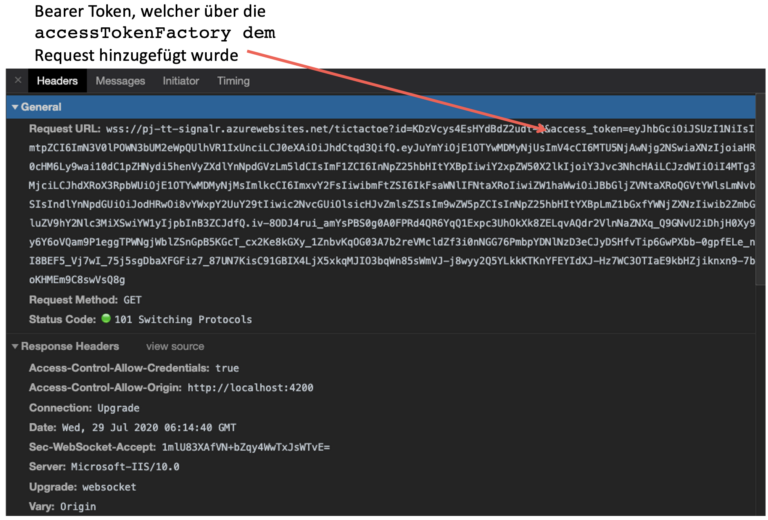
Durch die Client-Bibliothek @microsoft/signalr des Angular-Clients ist es sehr einfach, den Token als Query-Parameter mitzuschicken. Hier muss die Methode, die die HubConnection erstellt, erweitert werden. Es wird im withUrl-Aufruf ein neues Objekt erstellt, das eine accessTokenFactory als Eigenschaft besitzt. Die accessTokenFactory nimmt eine Funktion entgegen, deren Rückgabewert das eigentliche accessToken ist. So wird bei jedem Verbindungsaufbau (bspw. durch Abbruch) der aktuelle Token mitgeschickt, falls dieser sich durch einen Refresh-Mechanismus geändert hat. Baut der Client eine neue Verbindung zum Server auf, wird der Token als access_token-Query-Parameter dem HTTP-Request hinzugefügt.
Hinweis: Das Token wird nur beim initialen Aufbau der Verbindung überprüft und gilt dann für die gesamte Lebenszeit der Verbindung.
const accessToken = this.oAuthService.getAccessToken();
if (!accessToken) {
return;
}
this.hubConnection = new signalR.HubConnectionBuilder()
.withUrl(`http://localhost:5000/tictactoe`, {
accessTokenFactory: () => accessToken
})
.build();

Jetzt sind wir in der Lage, uns ordnungsgemäß zu authentifizieren und autorisieren, wenn das Authorize-Attribut im Hub oder einer Web API gesetzt ist.
Fazit
Wie auch schon bei der Implementierung von einer Echzeitkommunkation zwischen Server und Client, ist auch hier zu sehen, dass die Implementierung sehr einfach gestaltet ist. Wir konnten anhand der Beispielanwendung sehen, dass nur kleine Schritte zu tun sind, um unsere SignalR-Verbindung abzusichern. Jedoch ist die Implementierung des Code Flows nicht ganz zu unterschätzen. Ein großer Nachteil ist natürlich, dass über eine WebSocket-Verbindung keine HTTP-Header mitgesendet werden können, was es einfacher macht den Berechtigungstoken abzufangen. Daher ist es sinnvoll, nicht wie in unserem Beispiel, direkt alle Rechte zu vergeben, sondern nur den benötigten Teil der Rechte.
Im dritten Teil sehen wir, wie eine ASP.NET Core SignalR-Verbindung mit Hilfe eines Referenztoken abgesichert werden kann und wie Sie die Absicherung aktuell halten









