Artikelserie
Idee der Modularisierung von Anwendungen
Die Modularisierung mobiler Anwendungen spielt in vielen Angular-Projekten eine zunehmend größere Rolle. Die Erfahrung zeigt, dass eine gut durchdachte Kapselung der Modulfunktionalität der Anwendung vorteilhaft ist. Die Hauptanwendung bleibt schlank, während weitere Bestandteile der Anwendung optional angeboten und dynamisch bereitgestellt werden können. Dieses Vorgehen ermöglicht sowohl die Optimierung der initialen Ladezeit der Anwendung, als auch die Freigabe oder Anzeige einzelner Module in Abhängigkeit von den jeweiligen Rechten des Nutzers.
Klassische Anwendungsszenarien
Die am häufigsten verbreiteten Anwendungsfälle für das dynamische Nachladen von Funktionalität zur Laufzeit sind die Bereitstellung dieser auf Grundlage von Nutzerrechten oder die allgemeine Verwendungshäufigkeit von Modulen.
- Anwendungsumfang in Abhängigkeit von Nutzerrechten: Die Anwendung bietet bestimmte Funktionalität nur dann an, wenn der jeweilige Anwender die dazu nötigen Zugriffsberechtigungen hat. Hier muss auf Serverseite eine Security-basierte Prüfung vorgenommen werden, die bestimmte Module nur dann lädt bzw. ausführt, wenn der Nutzer die entsprechende Berechtigung vorweisen kann. Andernfalls wird der Funktionsumfang beschnitten. Dies wird zum Beispiel bei der Bereitstellung von Reports oder anderen sensitiven Daten durchgeführt.
- Sporadisch genutzte Funktionalität: Die Anwendung enthält Features, deren Nutzung nur indirekt oder selten stattfindet. Hier kann die Anzahl der Requests und die zu übertragende Datenmenge initial reduziert werden. Die Hauptanwendung bleibt schlank und lädt schneller. Dies ist insbesondere für mobile Devices sehr wichtig.
Was sind Module?
Ein Modul kapselt eine bestimmte, definierte Funktionalität in der Form, dass sie unabhängig voneinander und austauschbar umgesetzt ist. Das Modul enthält dabei alles was für die Ausführung der Logik notwendig ist. In Angular unterscheiden wir zwei Arten von Modulen:
- Das
Root Module, das meistens App Modul genannt wird. Es wird als erstes Modul einer Anwendung geladen und initialisiert. - Mehrere
Feature Module, die Components, Services und andere notwendige Dateien referenzieren, die für ein bestimmtes Feature relevant sind.
Use Cases der Demo-Anwendung
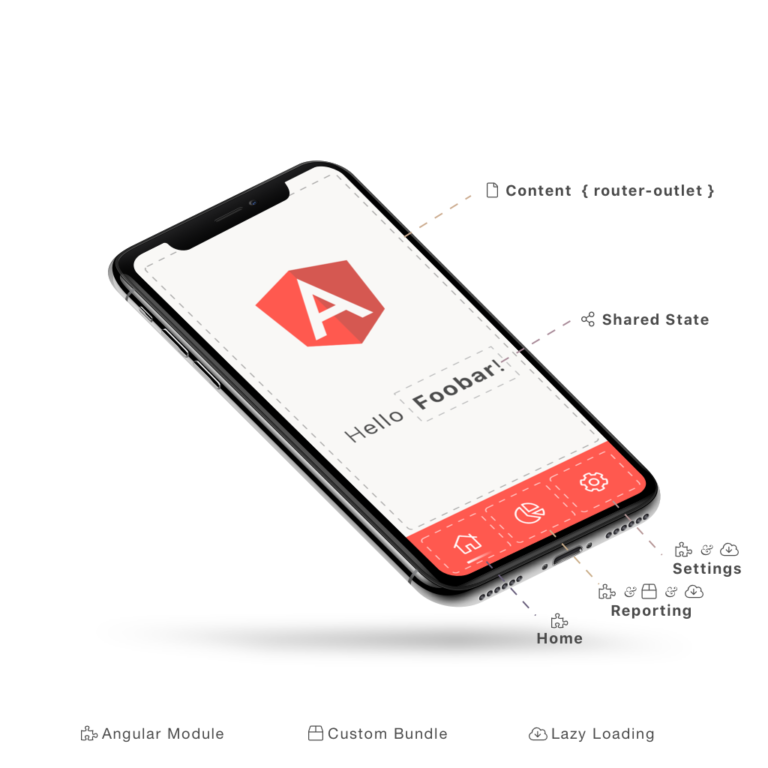
Die im Schaubild gezeigte Beispielanwendung besteht aus drei Modulen: Dem Core-Modul (Home), einem Reporting– und einem Settings-Modul. Der Quellcode der Demoanwendungen ist hier zu finden: https://github.com/thinktecture/angular-lazy-loading-modules-different-server

Die Module und ihre Eigenschaften
Die drei eingebundenen Module spiegeln die zu Beginn des Artikels angesprochenen Anwendungsszenarien wider:
- Das
Core-Modul ist ein Feature Module, das im Root Module importiert wird. Es ist nach dem Start der Anwendung initialisiert und direkt verfügbar. - Das
Reporting-Modul ist ein Feature Module in einem Web Component Bundle. Es steht nur Nutzern mit entsprechenden Rechten zur Verfügung und wird erst auf Bedarf (Lazy Module) und auf Basis einer Prüfung dieser Rechte über eine eigene Lösung geladen. - Das
Settings-Modul ist ein Feature Module, das erst bei Bedarf (als Lazy Module) durch den Router geladen wird.
Die Serverseite – Gemockte API
Die Information über Nutzerrechte wird allgemein nicht beim Client verwaltet. Ein Server mit einer HTTP API (siehe Demo Repository) stellt für das aktuelle Beispiel folgende weitere Informationen bereit:
- Gibt vor, welche Module der Anwender neben Core und Settings verwenden darf.
Neben den Meta-Informationen stellt die API auch die einzelnen Dateien eines Module-Bundles über die einzelnen Modulendpunkte bereit
- z.B.
http://.../module/reporting/main.jsoderhttp://.../module/reporting/assets/logo.svg
- z.B.
- Endpunkt
/modulesliefert alle Module - Endpunkt
/module/reporting/*liefert modulbezogene Files
[
{
"url": "/dashboard",
"name": "Dashboard"
},
{
"url": "/module/reporting",
"name": "Reporting",
"id": "reporting",
"preload": true,
"selector": "labs-reporting",
"files": [
"styles-es2015.js?v=1572447551716",
"runtime-es2015.js?v=1572447551716",
"main-es2015.js?v=1572447551716"
]
},
{
"url": "/settings",
"name": "Settings"
}
]
Wie geht es weiter?
Im zweiten Teil der Artikelserie wird das Nachladen von Angular-Modulen mit Angular Router gezeigt.










