Artikelserie
- Einleitung
- Lazy Modules und Routen ⬅
- Eigene Lösung mit Web Components Custom Elements
Was wird nachgeladen?
Die meisten Anwendungen enthalten Funktionalitäten, deren Nutzung nur sporadisch notwendig oder gewünscht ist. Diese Funktionalitäten werden in Angular oft in ein eigenes Feature Module gekapselt. Ein häufig auftretender Fall ist beispielsweise das Settings Feature einer Anwendung, das standardmäßig nicht so oft genutzt wird. Eine Initialisierung mit der Hauptanwendung wäre nicht sinnvoll. Stattdessen soll das Modul nur bei Bedarf geladen werden.
Vorgehensweise
Das dynamische Nachladen eines Moduls und der darin gekapselten Funktionalität wird über die Zuweisung von Routen gelöst. Jede Route definiert, welche Module im Aktionsfall nachgeladen werden sollen. Will ein Benutzer eine bestimmte Funktionalität verwenden, navigiert er zum jeweiligen Menüpunkt und aktiviert die zugehörige Route. Diese führt dann das mit dem Feature verbundene Modul aus. Sobald der Nutzer die Route wieder verlässt, wird das dahinterstehende Feature wieder deaktiviert.
In unserem Beispiel ist die Funktionalität Settings in einem Modul gekapselt.
Wählt der Nutzer Settings, aktiviert sich dadurch die zugehörige Route
/settings. Diese lädt nun über einen HTTP Request das Settings Feature, falls es noch nicht geladen wurde; die entsprechenden Masken werden angezeigt.- Die Implementierung erfolgt über die Definition der
loadChildren-Funktion an der jeweiligen Route. Die Methode enthält eine ES dynamicimport-Anweisung mit dem Pfad zum gewünschten Modul. Der Pfad wird relativ zum Projekt-Root-Verzeichnis angegeben. - Im Build-Prozess der Angular CLI wird diese Anweisung interpretiert und für das angegebene Modul ein eigener Chunk generiert, beispielsweise die Datei
projects-settings-src-lib-settings-module-es2015.js - Wird nun die Route
settingsaufgerufen, erzeugt das Framework ein<script>Element. Dieses verweist auf den für Settings generierten Chunk. Wurde dieser Chunk noch nicht geladen, wird nun dessen Ladevorgang über HTTP gestartet.
- Die Implementierung erfolgt über die Definition der
@NgModule({
imports: [RouterModule.forRoot([
{
path: '', component: MainLayoutComponent,
children: [
{
path: 'settings',
loadChildren: () => import('projects/settings/src/lib/settings.module').then(m => m.SettingsModule),
},
],
},
], { useHash: true })],
exports: [RouterModule],
})
export class AppRoutingModule {
}
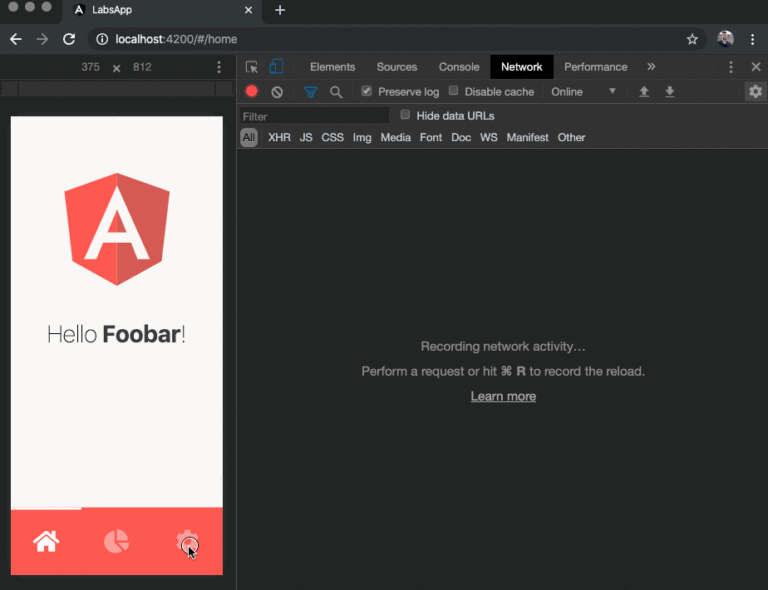
Das beschriebene Verhalten kann man in dem Network Tab der Dev Tools (Chrome) beobachten: Der Klick auf den Settings Tab aktiviert die Route. Das noch nicht geladene Modul – bzw der zugehörige Chunk wird nachgeladen.

Die genauere Betrachtung des ES2015 Chunks (dist/app/projects-settings-src-lib-settings-module-es2015.js) zeigt, dass darin die beiden Klassen SettingsModule und SettingsComponent bereitgestellt werden. Die Angular Runtime ist in dem Chunk jedoch nicht enthalten. Sie wird stattdessen von der Host Anwendung bereitgestellt. Dadurch ist die Chunk Datei sehr klein. Die geringe Größe und die einfache Art der Implementierung kann in vielen Anwendungsfällen von Vorteil sein. Als Entwickler muss man aber im Auge behalten, dass die so konzipierten Module bereits zur Buildzeit der Anwendung bekannt sein müssen.
Wie geht es weiter?
Im letzten Teil der Serie wird das Nachladen von Angular-Modulen als Web Component Bundle gezeigt.










