Article Series
- Notifications API ⬅
- Push API
- HTTP Web Push
- Additional Approaches
The PWA "Uber Pattern"
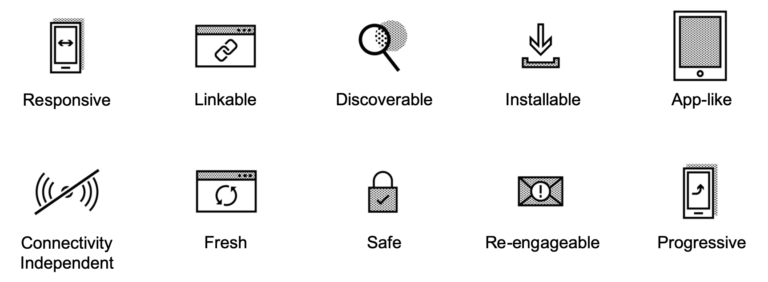
Progressive Web Apps are typically defined by a stack of ten different characteristics.
So web apps have to satisfy all of them to experience a warm welcome to the PWA family.

Characteristic | Description | |
|---|---|---|
Responsive | Adopt screen sizes of the devices running the application, so it will work properly on smartphones, tablets, desktops, and so on | |
Linkable | Share the URL of the PWA that could even include state information, so everybody will see the same state of the application using the shared link | |
Discoverable | PWAs can be distinguished from normal websites by their web manifest | |
Installable | They can be installed on your devices home screen like app-store-apps or on your desktop device where you can find them along you other installed common applications | |
App-Like | Navigation structures like other (native) applications should be provided | |
Connectivity Independent | The application has to work properly, even if the device running it is offline | |
Fresh | They should be always up to date | |
Safe | HTTPS is a must for communication | |
Re-engageable | PWAs should be able to get back the attention of their users with the help of push notifications | |
Progressive | Older browsers like Internet Explorer 11 should be targetable, even if most of the features mentioned are not supported |
Some characteristics like “Responsive” and “Safe” are/should be mandatory for all kinds of modern web-applications, anyway.
A PWA demo is available at https://pwa.liebel.io. Feel free to check it out.
Push Notifications
Push notifications are an implementation of the so called “Hollywood Principle”.
This term comes from a time when a lot of young actors wanted to be actors in Hollywood and reached out to the production companies regularly asking if they are accepted. The companies typically replied with the “Hollywood Principle”:

A PWA has to be re-engageable
The mission of push notifications is to get the user back to use your application. For sure, you are familiar with notifications sent to your mobile device from social apps like WhatsApp, Twitter, Facebook, and so on. These messages are the first and nearly most crucial channel for communication used by apps and aim to get you back to the corresponding one.

How to handle PWA Push Notifications
In the PWA universe push notifications are implemented using three different specifications.
- Notifications API
- Push API
HTTP Web Push
Notifications API and Push API are two different things which should be noted by now.
Later on in this blog series we will cover how push on iOS can work, since there are some limitations using Mobile Safari. This will be followed by insights about Project Fugu, which is an initiative lead by Google, Intel and Microsoft to further improve the experience of notifications. To finish this series, Runtime Push will be dealt with.

As additional source of information, you can checkout the corresponding repository on Github from International JavaScript Conference 2019 in Munich and play around with the demo branches.
How to setup the Notifications API
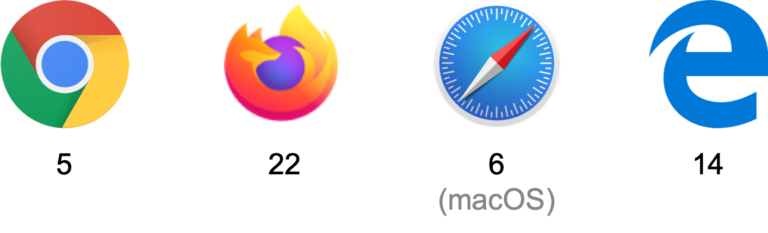
First of all, let’s see which browsers and versions support the Notifications API.

You can take a closer look at the compatibility table at caniuse.com, too.
The Notifications API allows you to show notifications during runtime. As long as the application is open, it can show a notification banner. Since these messages live outside the viewport of the browser-tab of their application, they can be displayed regardless of the user’s active application or current tab.
Be nice, ask for the users permission
As in any other case of creating applications, software should be polite and friendly. It is mandatory to ask end-users for permission to get in touch with them using push notifications and not disturbing them without permission.
You have to request the permission first:
await Notification.requestPermission();
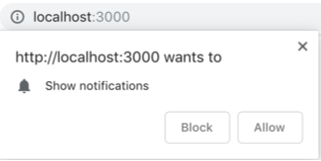
The request might be intercepted by Chrome and Firefox in nearby releases, except the permission is requested as an result of an user interaction, like a “subscribe for notifications” button. In the last case the corresponding permission request dialog will appear.

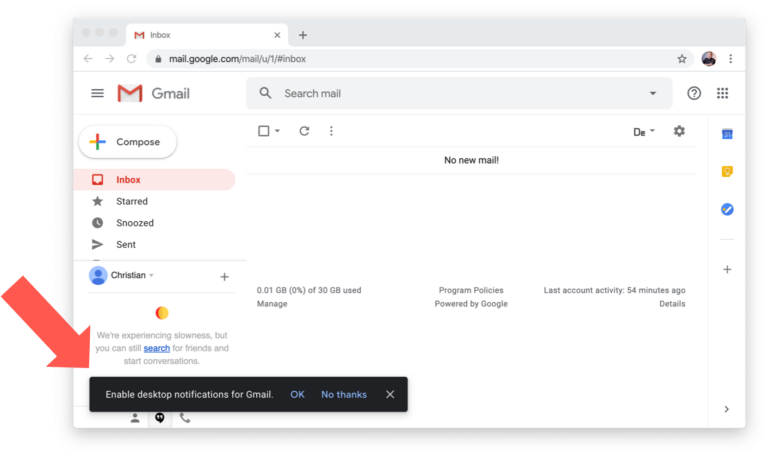
With the beginning of 2020 it could have been helpful and even more polite to think about implementing a double permission request. With the upcoming releases of Chrome version 80 (link to article) and Firefox version 70 (link to article) it will be close to mandatory to perform a double opt in process for push notifications to prevent your application from being de facto locked out from sending push notifications.
The move of Chrome and Firefox will help to prevent users from being bugged with notifications they can’t relate to a specific module of your application. By following their suggested process you will have the chance to introduce why and what kind of notification you want to send. Doing so should be in your interest, since telling the benefits and backgrounds brings up way more acceptance for notifications instead of just showing the standard permission request used by nearly every web application.

The following snippet shows how to process a permission request using the API, followed by sending a notification as soon as the permission was granted.
async function showNotification() {
const result = await Notification.requestPermission();
if (result === 'granted') {
const noti = new Notification('Hello!', {
body: 'It’s me.',
icon: 'mario.png'
});
noti.onclick = () => alert('clicked');
}
}
showNotification();
As you can see, this is an asynchronous function to make the code a bit more handy and to call it directly in a potential following next step. Inside the method we are calling requestPermission() to show the request notification banner. If we are granted to send notifications, we can create one, which is pretty simple using the constructor of Notification. You can pass parameters like a title or a configuration object containing options for the notification to be created. Important: By calling the constructor, the notifications is shown immediately. Also it is possible to subscribe to the notifications events like onClick() and to make use of them.
Customizing PWA push notifications for your needs
In most cases, Applications should have a customized appearance to attract users and to step out of the row of standard applications. To handle this need, you can make use of the properties provided by the APIs Notification class. Please have in mind, that platform support may vary.

- Title
- Text
- Icon/Image
- Vibration pattern
- Action Buttons
- Arbitrary structured data
To get more details, like available event handlers and which parameters are supported on which platform, please have a look at MDN.
Choose a push notification type
What we just created (and maybe tried out) is a so called non-persistent notification, which has been sent via the web application itself and will close automatically.
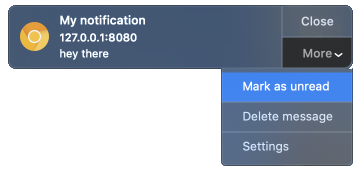
As you maybe experienced while using apps, there is a second type of notifications. Apps like messengers (WhatsApp for example) are able to send notifications to their users, even if the app is not open. These persistent notifications are created by a service worker, sent in via the so called Push API. Those notifications stay in the notification center and don’t disappear automatically.
- Non-persistent: Sent via a web application (automatically close)
- Persistent: Sent via Service Worker/Push API (stay in notification center)
The persistence of notifications is an important part of the communication flow with your users, so make your choice having your use case in mind.
Conclusion
Notifications are a great way to re-engage your users. In the next part of this blog post series, we’ll have a look at the Push API that perfectly teams up with the Notifications API. So sign up for our monthly newsletter to make sure not to miss it.







