Article series
You Are Using the Solution Right Now!
When you are browsing the web, your internet traffic is most probably passing a couple of different proxy servers without your knowledge. There might be one at your company, your ISP, or the data center of the cloud operator where the website you are browsing is hosted on and so forth. They are all in place to either have more control over the traffic, to protect your privacy, to cache content, or to delegate traffic. There may be more use cases but those are the four most common ones.
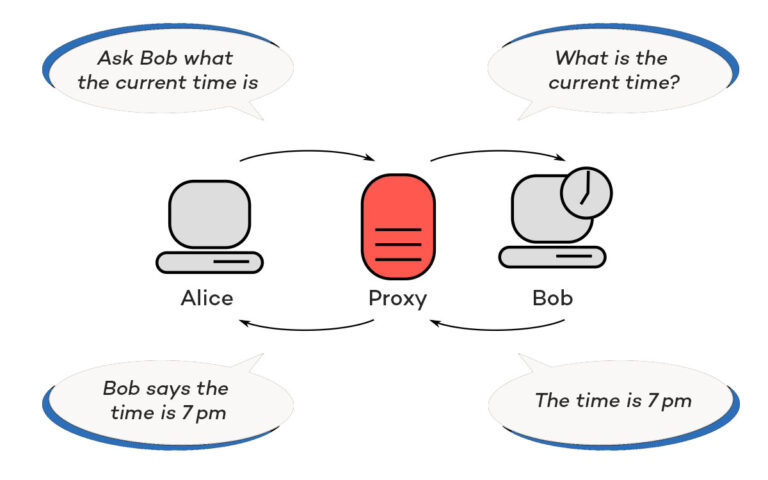
Eventually, they are always between a source and a target. Receiving data from the source and passing it either filtered, manipulated, or untouched to the target. Proxies can even respond to you with cached data without bothering the target server again and again.

The Four Missions
Let us take a look at the problems that need to be solved, the “missions”:
1. Testing the Frontend Against Various API Responses
We want the API to respond with unusual responses like different HTTP status codes or specially crafted but valid values. The proxy should either replace the entire original response from the API or at least parts of it.
2. Developing Against a Wrong API Implementation
This is the same as above. We only want a different response than the original one.
3. Developing Against an Incomplete API
We are still waiting for the backend developers to implement the latest endpoint, discussed in the last meeting. We can not really continue our work without at least a fake endpoint that behaves real. The proxy can help out by answering with predefined responses to requests at certain endpoints.
4. Offline Development Against an External API
It happens too often that either the customer’s API is behind an unreliable VPN, or you experience an unstable internet connection. In both cases, the local development environment can not communicate with the backend. What now?
The proxy will help me by answering with previously recorded responses from the original API.
Two Viable Options: Charles Proxy and Fiddler
There are – at least – two interesting projects which could meet the requirements. First, there is Charles Proxy, written in Java and hence, available for Windows, Mac, and Linux. Maintenance and development are done by a single person. It is a closed source and costs about $50 for a single license. You can use it for free within a 30-day trial period.
The other one is Fiddler, written in .NET, and also available for all major platforms. It was bought by Telerik back in 2012 and is free to use since it is part of their “family of developer tools for .NET and JavaScript ninjas”.
In the second article of this series, you will learn how to set up and configure Charles Proxy.






