Article Series
- The Motivation for Web Components and Introduction ⬅
- Perks of Web Components
- Flaws of Web Components
- Data Sharing and Frameworks
The Motivation for Native Web Components
If you develop desktop applications or Single-Page Applications (SPA), you are used to components.
A component encloses three things:
- User Interface: the elements a user can interact with and see data.
- Style: defines how to render the user interface, for instance colors, margins or fonts.
- Code: functions to handle user input events as well as updating the data presented to the user and communicate with other services.
If you consider these three elements, the component usually is reusable. Multiple components compose the final application. We can create or use component libraries to help other developers to build their application.
Whereas back in the days, libraries like jQuery UI or Bootstrap helped to create reusable components, today frameworks as Angular, React, and Vue take over and have a commonality: they offer the developer a component model. Angular has a @Component decorator that turns a pure class into a component, React extends from React.Component, and Vue has a function Vue.component. Additionally, all frameworks offer some lifecycle methods for developers to hook into, for example, when the framework creates or destroys a component at runtime.
If you now move from one framework to another, you have to relearn the following, amongst other things:
- the component model
- how the framework invokes lifecycle methods
- how to bind data from code to UI
- how to react to UI events in your code
Imagine, if the browser has a native component model, you only need to learn it once. That has several advantages. As a developer, you can easily switch between projects or even companies that are using Web Components. For companies, you have higher reusability of developed components, because they can be used either standalone or within any other framework. As a result, you do not need to hire someone who knows how to develop a framework component, but rather someone who can create Web Components and still use these in your framework code. Vice versa, if you want to turn your framework component into a Web Component and then use it where ever you want. Welcome to the world of Web Components!
The Demo Application
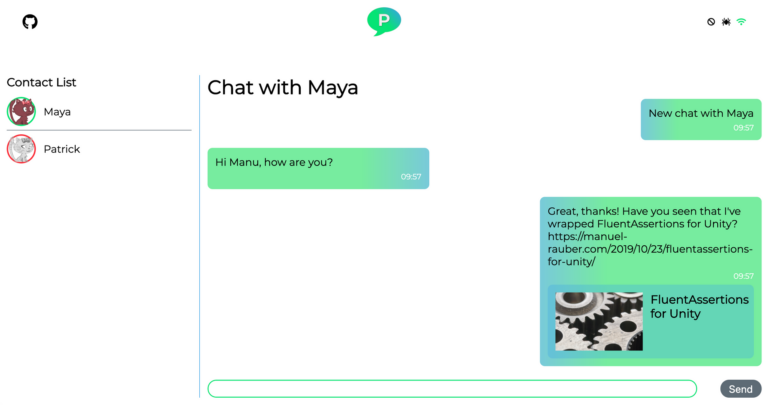
A real-time chat application demo Palaver accompanies this article series. Besides the source that is available on GitHub, there is also a live demo available. I recommend reading through the readme file to compile and start the project on your machine.
A lot of Web Components demos mostly showcase one single feature of it, which is helpful if you are interested in that particular feature.
However, if you want to see how everything works together, especially when current frameworks are involved, hands needed to get dirty to write such a demo from scratch.
Let’s have a look at Palaver first:

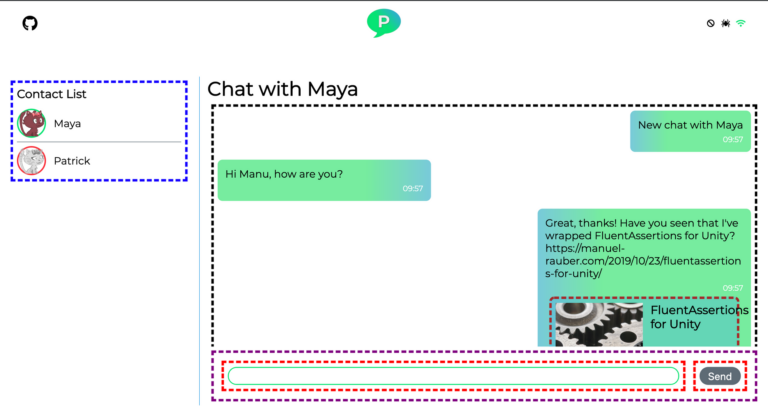
The demo shows a real-time chat application with a Node.js & Socket.io backend. Several Web Components compose the frontend. If you turn on the special demo mode with the neat little spider icon in the top right corner, the demo reveals the Web Component for each part.

Every dashed line, as seen in the picture, is a Web Component. The color identifies the framework, the number in the brackets denotes the version used in Palaver:
- Red: native Web Components without a framework
- Purple: Stencil.js (1.3.0)
- Black border: Angular Elements (8.2.4)
- Brown (around the “FluentAssertions” image): LitElement (2.2.1)
- Blue: React (16.9)
- Not in the picture here, but on the Login Dialog screen: Vue.js (2.6.10)
Being an Angular developer, I built the application housing all the Web Components and providing the necessary services with Angular.
Features
The features of Palaver are:
Goal
The goal of this demo is to have a real application including inputs/outputs, data flow, forms, and updates in order to get more insights about working with Web Components within frameworks and how to build them from frameworks. Please have in mind that the application is still a demo application, so some shortcuts and little workarounds may be involved.
Read the second article of this series about the perks of Web Components.
Happy coding!









