Note: In this article I am not talking about Blazor Server-side, but only the Client-side hosting model based on WebAssembly. However, the proposed process to get to a Blazor PWA should also work with Blazor Server.
Version information
The data and code in this article are based on these technology versions:
ASP.NET Core Blazor: 3.2.0-preview1.20073.1
Progressive Web Apps (PWA) - modern apps
The Web is ever-evolving and developers and users get the chance to build very native-like applications running in the browser based on the Progressive Web Apps (PWA) Uber-pattern. E.g. PWAs can be installed, offer an improved startup experience and can also run logic in the background, like being able to receive push notifications. All in all, I think the future for modern applications running in and on the Web is bright – and I would like your Blazor applications to participate.
We are not going to cover the basics of PWAs in this article, there are numerous resources out there to get you started.
A proven fact is that you as a Blazor developer will not be able to write the necessary PWA-related artifacts (like application manifest or the service worker implementation) in C#: this will all stay and happen in the JavaScript side of the world. Period.
To prepare your application on its way to PWA goodness, adjust your index.html to include the necessary meta tags (especially the link to the application manifest, manifest.json in our case) as well as the inclusion of the service worker JavaScript file (this will be generated later on with a tool):
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8" />
<title>Conf List</title>
<base href="." />
<meta name="description" content="Simple conference list app.">
<link rel="manifest" href="manifest.json" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="theme-color" content="#1294e0">
<link rel="apple-touch-icon" href="icon-192.png">
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
<link href="_content/MatBlazor/dist/matBlazor.css" rel="stylesheet" />
</head>
<body>
<app>Loading...</app>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss">🗙</a>
</div>
<script src="_framework/blazor.webassembly.js"></script>
<script src="_content/MatBlazor/dist/matBlazor.js"></script>
<script src="https://www.thinktecture.com/core/cache/min/1/015ff35a17da3ba2be58b86bf7522f3f.js" data-minify="1"></script></body>
</html>
Application Manifest
The application manifest is the starting point to all-things-PWA. Here we define the application name, short name, the icons to be used, and colors to be applied to our PWA when running. In addition, we are specifying the start URL and the scope of the application, two values that are important for the service worker to work correctly:
{
"short_name": "ConfTool",
"name": "Conferences Tool",
"icons": [
{
"src": "icon-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/",
"background_color": "#1294e0",
"display": "standalone",
"scope": "/",
"theme_color": "#ff584f"
}
Service Worker with Workbox
While we can always write our service worker by hand, we actually shouldn’t do that. There are really good tools in the community to generate your service worker files which include a high configurability to get various things done. My favorite tool is Workbox, which also has a CLI.
The Workbox CLI takes a configuration file to generate the service worker file for us.
module.exports = {
globDirectory: "bin/Release/netstandard2.1/publish/BlazorConfListPWA/dist",
globPatterns: [
'**/*.{html,json,js,css,png,ico,json,wasm,dll,eot,otf,woff,svg,ttf}'
],
swDest: "bin/Release/netstandard2.1/publish/BlazorConfListPWA/dist/sw.js",
navigateFallback: "/BlazorPWA/index.html",
clientsClaim: true,
runtimeCaching: [{
urlPattern: "https://api-ttconftool.azurewebsites.net/api/v1/conferences",
handler: "NetworkFirst",
options: {
cacheName: "conferencesApi",
expiration: {
maxAgeSeconds: 100,
},
},
}],
};
Here we are point Workbox to the output of the Blazor publish bundle, and we include all necessary files in the globPatterns. This leads to a service worker file listing all those files in an array which makes it possible to already cache the application files upon the first run of the service worker – thus making the app immediately available offline.
When we execute workbox generateSW in the path of the above config file, we get two files: sw.js and workbox-[some-hash].js.
In the sw.js we can see the explicitly listed files to be included in the application cache:
define("./sw.js", ["./workbox-fa9ea827"], (function(e) {
"use strict";
self.addEventListener("message", e => {
e.data && "SKIP_WAITING" === e.data.type && self.skipWaiting()
}), e.clientsClaim(), e.precacheAndRoute([{
url: "_content/MatBlazor/dist/matBlazor.css",
revision: "f887f122dea68e52fd151f7d348b006b"
}, {
url: "_content/MatBlazor/dist/matBlazor.js",
revision: "c92e6b8a42cd4ef811c1d99d01f6aaa6"
}, {
url: "_framework/_bin/BlazorConfListPWA.dll",
revision: "f1a09d67416f4b0aa58287750c636ebf"
}, {
url: "_framework/_bin/MatBlazor.dll",
revision: "68906b5c0f400cd89516c8765b43d3a4"
}, {
url: "_framework/_bin/Microsoft.AspNetCore.Blazor.dll",
revision: "954c481979e2a46f787d27a649134553"
}, {
url: "_framework/_bin/Microsoft.AspNetCore.Blazor.HttpClient.dll",
revision: "b04448036efb43ad5bdc0365fd429886"
},
...
Another important section in the config file above is the runtimeCaching part. By using a NetworkFirst strategy we can cache the response of our HTTPS API calls. In our case, the response data will be put into its cache and the data will be cached for 100 seconds.
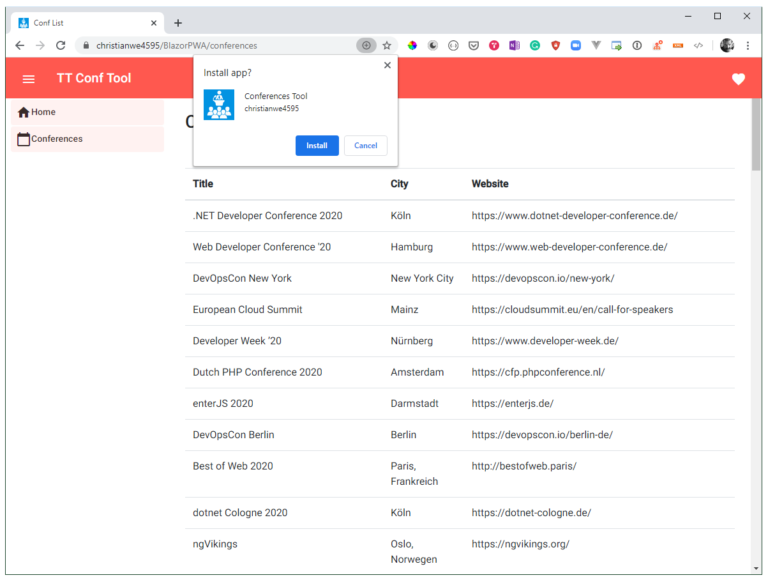
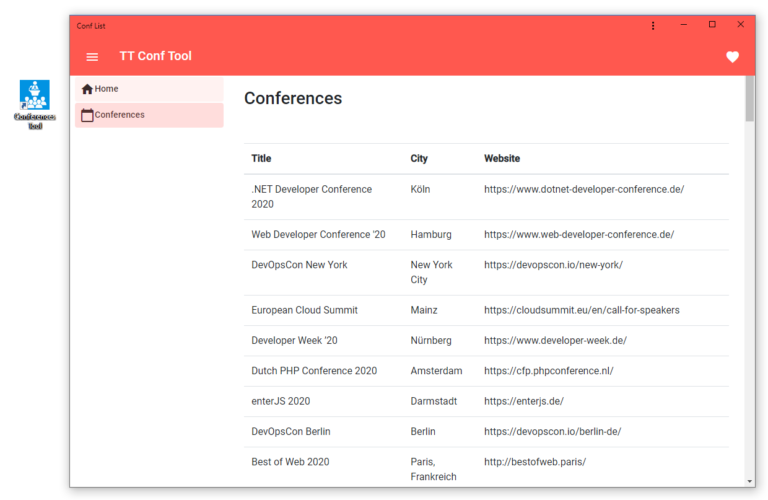
OK, with the index.hxml, the application manifest and the service worker files in place, we can now run our Blazor application. There will be this small ‘+’ symbol in the URL bar which allows us to install the Blazor application as a PWA – in this case via Chrome on Windows:
Chrome Audits with Blazor applications
Last but not least, now that we have a basic PWA running, it would be great to see how it behaves when being profiled by https://developers.google.com/web/tools/lighthouse tooling.
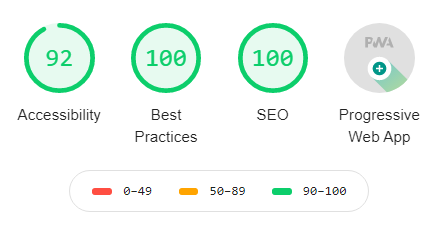
Running Lighthouse for a desktop application will result in this:

Not too bad! The 92 for Accessibility comes from the fact that for this sample the background and foreground colors do not have a sufficient contrast ratio – and low-contrast text is difficult or impossible for many users to read. The other categories show full 100 points.
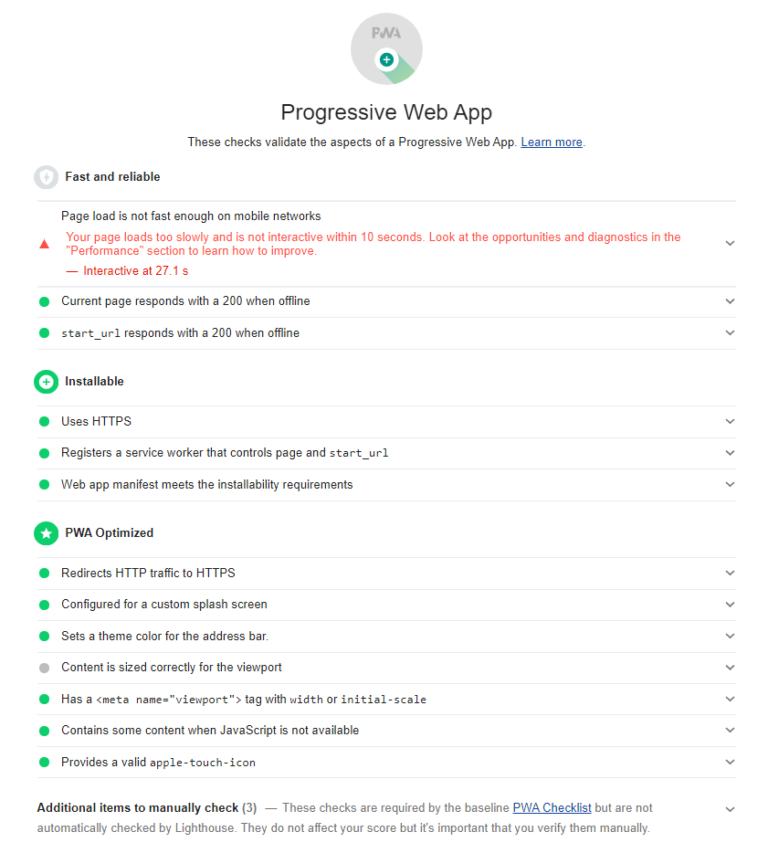
Let’s dive a bit into the Progressive Web Apps section of the Lighthouse report:

As you can see everything is awesome.
Well, almost. There is this performance-related error: this is actually a bug in Lighthouse. The time-to-interactive in our Blazor application is not 27 seconds 😉 It is more like 2.7 seconds. I will go ahead and file an issue with the Lighthouse team on this.
We can see that the de-facto PWA analyzer tool is very happy with our Blazor PWA.
Summary
Here we are: a Progressive Web App with an application manifest, a service worker caching the application files and providing also a cache for calling the HTTPS APIs from inside the application – all based on our ASP.NET Core Blazor C# code.
The source code for the demo application can be found here: https://github.com/thinktecture/blazor-pwa