Article Series
- Part 1: Notifications API
- Part 2: Push API
- Part 3: HTTP Web Push
- Part 4: Additional Approaches ⬅
Additional Approaches for Push Notifications on iOS
The Good Old Text Message
An almost ancient approach to reach out to our users would be to send a notification via SMS. Using a text message easily allows us to send notifications to users who shared their mobile phone number with our application. However, this method is entirely text-based and it has some disadvantages. Text messages cannot specify to which application they belong. Tapping the message will bring up the messaging app, and not the original one as intended.
Today, we can find this traditional message type when using services or applications like online banking, Amazon, etc. that can be secured with a one-time password sent via text message.

Text messages have been valued for their battle-safe reliability for many years and therefore are a reliable replacement option for sending notifications to users.
Off-The-Wall Approach: The Wallet
Using the Wallet app is another option to re-engage users on iOS. Interestingly, iOS supports notifications with a custom app name and icon for passes registered in the Wallet app. When storing flight or concert tickets in the Wallet app, operators or organizers can send custom notifications to the user’s device. Like text messages, this notification type has characteristics we have to be aware of.
Like text messages, tapping the message will not show your app, but instead, bring up the Wallet app. This will also only work if the user registers for notifications by adding a corresponding pass to their wallet.

Using the Native Wrappers Cordova & Capacitor for Push Notifications
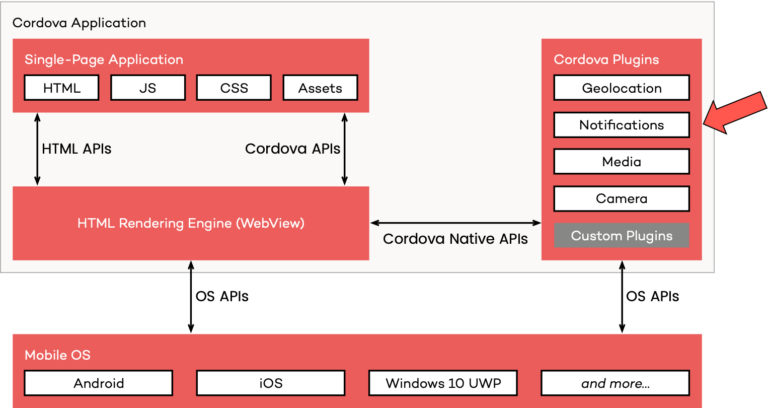
The third “polyfill” approach for iOS would be to use native wrappers like Apache Cordova or Ionic Capacitor. In this case, the source files of the application are bundled with a native application package. Consequently, this application can use any native interface—including push notifications. The notification banner will show the corresponding app name and icon, and tapping the notification will bring it up. However, using Cordova or Capacitor will require the app to be distributed via the App Store. Fortunately, we use the same codebase from your PWA to create a Cordova or Capacitor app from it. We just have to make sure that we disable the service worker in that case, and include the source files of the application in the native bundle.

Additional Fins for Project Fugu: Upcoming Features
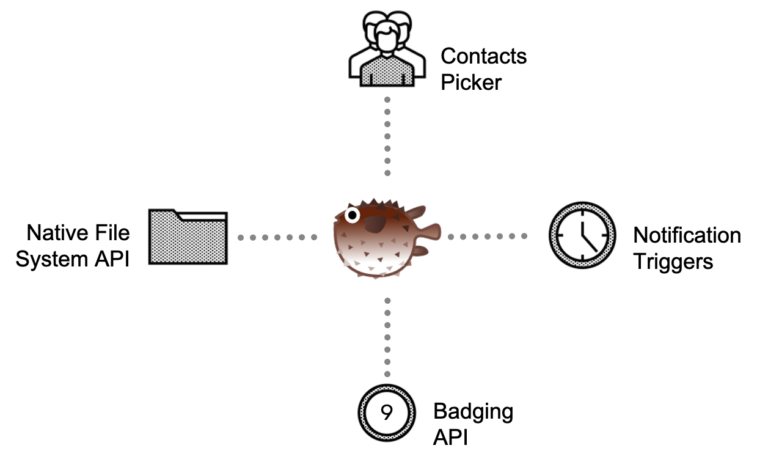
Another promising approach to interact with users is made possible by Project Fugu, which will bring more than just an additional way to perform push notifications with it. It comes with features like the Badging API, File System Access API, or Contact Picker API, just to name a few.

In order not to go beyond the scope of this article, we recommend our separate article and talks about this fantastic project.
Notification Triggers, a Possible Future Option
A feature, which could help in the future, is the Notification Triggers API. It allows us to schedule one-off push notifications to be delivered at a specific time, which is excellent for offline-capable apps like calendars or games, for example. Users expect to have their daily reward for playing, even if offline, to name a common use-case. The snippet below shows a simple usage of the feature:
swRegistration.showNotification('Reminder', {
tag: 'reminder',
body: 'Your appointment is due in ten minutes!',
showTrigger: new TimestampTrigger(timestamp - TEN_MINUTES)
});
Notification Triggers are currently being developed, their API shape may change in the future.
More Ways to Go? Third-Party Services
In addition to the mentioned options, there are many third-party services like OneSignal, Pushpad or VWO Engange we can use. Hence there is no need to develop our own push backend by ourselves, and also we can take advantage of analytical data provided by the services.

Send Notifications During Runtime
As a last option, there is always the possibility to push data to our app by Web Socket-based communication techniques like ASP.NET Core SignalR or socket.io via Node.js. (Patrick Jahr covered this topic in his webinar). These techniques allow us to send data to our app while it is open. The application may then emit a notification for the user by utilizing the Notifications API covered in part 1 of the series.
Conclusion
These days, it is crucial to use push notifications to re-engage users and keep the app in their minds. This final article of the series showed even more ways how notifications can be sent to users, and which other solutions are or might be available in the push area. The web and its capabilities will evolve and enable developers to utilize those features. So keep an eye on the future possibilities and especially Project Fugu.







